WaterWatch Google Map

HTML code for WaterWatch GoogleMap:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" ><head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="-1" />
<title>WaterWatch GoogleMap</title><link type='text/css' rel='stylesheet' href='wwgmaps/wwgmap.css' /></head>
<body onload="xgload('wwgmaps/wwgmap_data.php?st=ks&mt=real', {mt: 'real', gmt: 'terrain',cc_lat: 38.49114652, cc_lng: -98.32506965, sw_lat: 36.92868144, sw_lng:-102.13824100, ne_lat: 40.05361160, ne_lng:-94.51189830} )" onunload="GUnload()"><p class='page_title' style='color:#FF0000;margin-top: 20px; margin-bottom: 20px;'>WaterWatch Google Map</p>
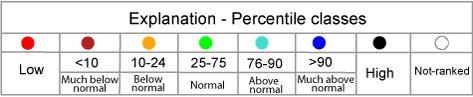
<div id='map' style="height:500px; width: px; margin: auto;"></div><p style='margin-top: 30px;'><img src="wwgmaps/images/ptile_dot_wnd.gif" alt="legend" /></p></body>
<script src="http://maps.google.com/maps?file=api&v=2.x&key=ABQIAAAABqhIfnU-rjfEmqC1n6ivpxQuSYfX_VhiAN62Qmay8lFpq4HjGhQcBiJSXv2YwBc8akAnuciOjTQzLw" type="text/javascript"></script>
<script type="text/javascript" src="wwgmaps/wwgmap.js"></script></html>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="-1" />
<title>WaterWatch GoogleMap</title><link type='text/css' rel='stylesheet' href='wwgmaps/wwgmap.css' /></head>
<body onload="xgload('wwgmaps/wwgmap_data.php?st=ks&mt=real', {mt: 'real', gmt: 'terrain',cc_lat: 38.49114652, cc_lng: -98.32506965, sw_lat: 36.92868144, sw_lng:-102.13824100, ne_lat: 40.05361160, ne_lng:-94.51189830} )" onunload="GUnload()"><p class='page_title' style='color:#FF0000;margin-top: 20px; margin-bottom: 20px;'>WaterWatch Google Map</p>
<div id='map' style="height:500px; width: px; margin: auto;"></div><p style='margin-top: 30px;'><img src="wwgmaps/images/ptile_dot_wnd.gif" alt="legend" /></p></body>
<script src="http://maps.google.com/maps?file=api&v=2.x&key=ABQIAAAABqhIfnU-rjfEmqC1n6ivpxQuSYfX_VhiAN62Qmay8lFpq4HjGhQcBiJSXv2YwBc8akAnuciOjTQzLw" type="text/javascript"></script>
<script type="text/javascript" src="wwgmaps/wwgmap.js"></script></html>
Before copying WaterWatch GoogleMap html codes onto your site, make sure to download WaterWatch GoogleMap Package and sign up GoogleMap key for your site. After copying html codes, make sure to change Google Map key to yours.

